通常在資料視覺化的原則下,我們會認為一個好的資料視覺化案例,除了是圖要吸睛、好看以外,更重要的是能傳遞正確的資訊。而今日,在找尋資料新聞案例時,我發現到美國NBC網站上有一張資料視覺化圖像並不是那麼美觀,那就是“Graphic: Tracking Biden’s topics during the State of the Union” (圖表: 追蹤拜登在國情咨文中的話題)這篇新聞內容。

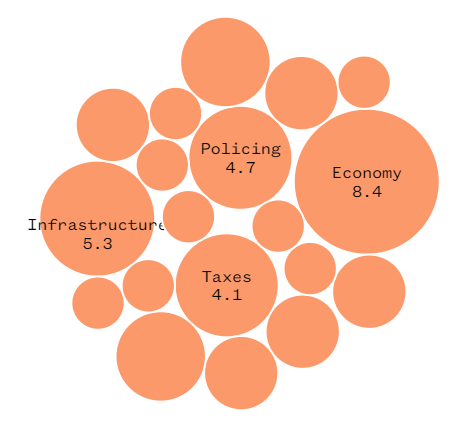
圖1: 來自NBC網站上的資訊圖表。這張圖原本是動圖,但因為本文是用截圖的方式處理圖照,因此若要查看原圖,可至以下網站: https://www.nbcnews.com/politics/live-updates-tracking-bidens-topics-state-union-rcna69465
這種圖的類型為「氣泡圖」,通常用於顯示數據的大小(如經濟數據或其他指標)以圓的面積來表示。這類圖表通常使用JavaScript的D3.js或Python的Matplotlib、Plotly來處理。而如果想用軟體而非程式語言,則可以使用Excel或Google Sheets、Canva、Infogram、PowerPoint或Google Data Studio等軟體來執行。
NBC雖然用了互動圖表的模式,讓讀者可以利用游標移動的位置,來看出拜登在演說時所關心的議題。而在橘色氣泡圖的下方,則輔以文字和數字說明他提到的話題以及他談論這些話題的時間。這樣的主題相當有趣與吸引人,就連國外許多媒體也很少使用這樣的素材來製成新聞。而這張圖的設計優點如下:

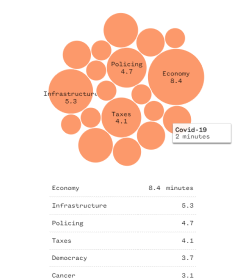
圖2: 擷取NBC新聞資訊圖表圖,原圖可詳參: https://www.nbcnews.com/politics/live-updates-tracking-bidens-topics-state-union-rcna69465
但撇除上述的優點,其實或許大家會發現,這些氣泡的大小太過相近,因而難以讓人了解話題之間的差異。此外,還有一些地方是我認為待改進之處:
因此在下一篇分享文章,我希望能修正一下這張圖表的呈現方式,希望能讓整體看起來更清楚、易讀。
